Установка theMAP Widget
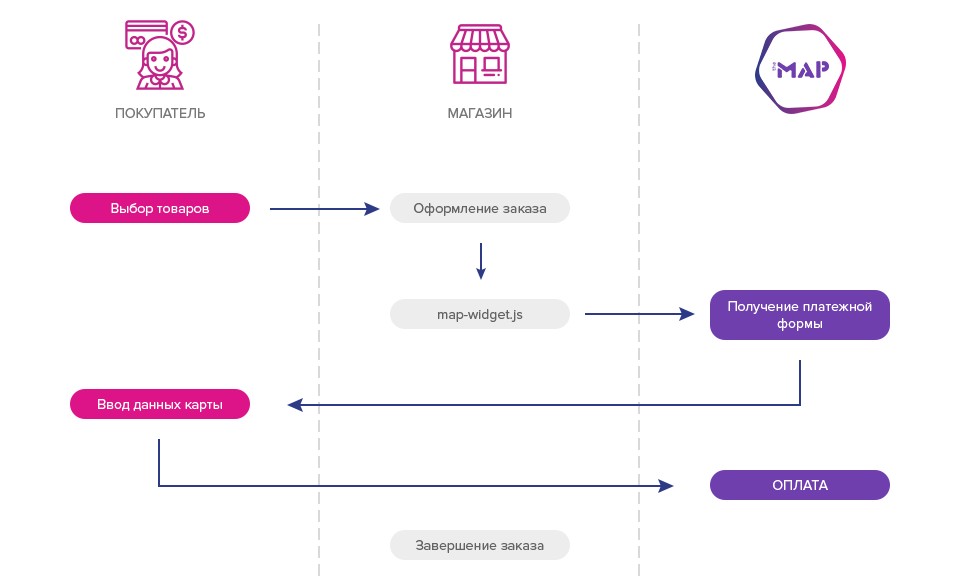
Для того чтобы начать принимать платежи, Продавцу необходимо разместить на своей странице простой скрипт, который будет сам создавать сессию и формировать страницу оплаты. Пример взаимодействия решения Продавца с платежным шлюзом theMAP при Легкой интеграции:

Для установки виджета необходимо прописать на сайте скрипт в разделе head:
<script type="text/javascript" src="https://static-stage.mapisacard.com/static/widget/map-widget.js"></script>Далее на какое-либо событие (например, нажатие кнопки оплаты) прописывается вызов виджета. Например:
<button id="pay_button" onclick="openWidget()">Оплатить</button>Вызов виджета с необходимыми параметрами следует поместить на странице перед закрывающим тегом </body>
<!-- Функция openWidget может иметь такой вид -->
function openWidget() {
var widget = new MapWidget({
Token: "Jms7xd95Cv30S3Mri7Xfp3md8cn3lxmD5Xb47Hg8Bl9Dm8cF6Hbsl3VgP21KioIo",
OrderID: "map_widget_2019",
Amount: 5999000,
Currency: "RUB",
ProductName: "Телефон",
Receipt: true,
Email: "example@mapcard.pro"
})
}Параметры виджета:
| Название | Описание | Формат | Обязательный |
|---|---|---|---|
| Token | Ключ сессии | Строка | Да |
| OrderID | Идентификатор платежа в системе Продавца | Строка (максимум 50 символов) | Да |
| Amount | Сумма операции в минимальных единицах валюты (копейках) | Цифры, не содержащие десятичных или других разделителей | Да |
| Currency | Валюта терминала | Строка | Да |
| Product | Наименование товара | Строка (максимум 50 символов) | Нет |
| Receipt | Требовать указания e-mail адреса пользователя в виджете | true/false | Нет |
| Email адрес пользователя | Строка | Нет |
Ход работы
- После запуска конструктора с параметрами происходит проверка на размер экрана устройства и проверка на то, открыта ли страница на мобильном устройстве. Страница масштабируется для корректного и удобного отображения виджета.
- Происходит генерация HTML кода виджета. Код встраивается в раздел body, добавляясь в качестве узла-потомка к тегу . Элементам присваивается большое значения аттрибута стиля z-index, чтобы они перекрывали страницу при отображении. Первоначально все элементы скрыты.
- Загрузка виджета. Создается POST-запрос с данными, содержащимися в виджете. Ответ представляет собой шаблон, который содержит поля для заполнения и кнопку оплаты. Данный шаблон загружается в элемент
<iframe>виджета. - После проведения оплаты виджет закрывается и происходит удаление его HTML-кода с основной страницы